Meine Checkliste, wie du mit https deinen Blog absicherst – ohne Mixed Content
SSL-Verschlüsselung, HTTPS, sichere Websites und Blogs – als Blogger hast du bestimmt schon einmal von diesen Begriffen gehört! Ist dein Blog noch nicht umgestellt und hast du „Angst“ davor, weil viel Arbeit, kryptischer „Technik-Kauderwelsch“ oder andere Nachteile dich erwarten könnten? Ich will dir mit diesem Beitrag und meiner Erfahrung durch die Umstellung von Willkommen Fernweh helfen!

Schon Ende 2016 machte eine Ankündigung des Entwicklerteams von Google Chrome Schlagzeilen, dass der Browser ab Version 56 eine Warnung ausgeben würde, wenn eine normale HTTP-Website (die also nicht durch SSL verschlüsselt ist) angesurft würde.
Nun schlägt zwar manche Meldung zu hohe Wellen und Dinge werden auch mal falsch dargestellt, aber meine Aufmerksamkeit war spätestens ab dem Zeitpunkt auf das Thema gerichtet, als auch in Blogger-Gruppen auf Facebook über diese Ankündigung und dadurch empfohlene SSL-Umstellungen diskutiert wurde.
Was macht Chrome nun wirklich? Und sollte ich mir den Zeitaufwand antun, Willkommen Fernweh auf HTTPS umzustellen, die Verbindung also zu verschlüsseln?
Wirklich interessant wurde es für mich, als ich erfuhr, dass mein Hosting-Provider, all-inkl.com, eine einfache und kostenlose Möglichkeit anbietet, ein SSL-Zertifikat zu implementieren. Aber alles der Reihe nach.
Inhalt: (aufklappen)
- Die „Nicht sicher“-Warnung – was Chrome wirklich macht
- SSL • HTTPS • TLS – Alles klar?
- Eine Menge Arbeit und Zeitaufwand? JEIN!
- Kostenlose Verschlüsselung mit dem „Let’s Encrypt“-Zertifikat und All-Inkl
- Meine Checkliste zur SSL-Umstellung
- URLs auf https anpassen
- Test der HTTPS-Verbindung und dauerhafte Weiterleitung
- Kein grünes Schloss: Mixed Content
- Weitere Aufgaben
- Fazit
- Mein Angebot an dich als Blogger
Bei diesem Beitrag handelt es sich – ausnahmsweise – nicht um einen Reisebericht oder Artikel, der in anderer Weise ans Thema Reisen anknüpft. Ich richte mich mit diesem Ratgeber an meine Blogger-Kollegen mit auftretenden Fragestellungen und Problemen rund ums Thema Bloggen & Technik. Denn jeder Blogger, der seine Website alleine betreibt und betreut, weiß, dass er/sie ein Multitalent sein muss – Leidenschaft, Schreiben und Fotografieren alleine reicht nicht.
Die „Nicht sicher“-Warnung – was Chrome wirklich macht
Wenn man sich die Ankündigung von Google zur Warnung von Chrome vor unsicheren Websites genauer anschaut, stellt man fest, dass dies zunächst nur Shops und andere Seiten betrifft, bei denen Kreditkartendaten und andere Passwörter abgefragt werden. Und das macht ja auch Sinn, schon lange wird davor gewarnt, diese Daten in unsicheren Formularen einzugeben. „Normale“ Blogs betrifft das nicht.
Google lässt aber auch durchblicken, wie es in zukünftigen Versionen von Chrome aussehen könnte – nämlich so, dass dann womöglich vor allen HTTP-Websites gewarnt wird, indem neben der Adresse der Hinweis „Nicht sicher“ (evtl. in roter Schrift) erscheint. Da ist zwar noch nichts entschieden, aber das würde dann auch jeden Blog betreffen und vermutlich würden andere Browser wie Firefox, Internet Explorer und Safari nachziehen.
So eine plakative Warnung könnte natürlich Leser abschrecken und wäre für jeden Blogger schädlich – außer der Blog läuft bereits auf SSL/TLS.
Diese voraussichtliche Entwicklung hat zu meiner Entscheidung geführt, lieber früher als später auf SSL umzustellen. Es kommen aber auch andere Aspekte hinzu, z.B. dass Google https-Seiten einen geringen Rankingvorteil einräumt und dass ein verschlüsseltes WordPress-Backend einfach sicherer ist.
SSL • HTTPS • TLS – Alles klar?
Es würde diesen Artikel sprengen, genau zu erklären, was mit TLS bzw. dem umgangssprachlich immer noch gängigeren SSL gemeint ist. Nur kurz: Es handelt sich um eine Verschlüsselungsmethode, um die Verbindung zwischen Server im Internet und dem Browser des Nutzers/Lesers abzusichern. Würde jemand diese Verbindung belauschen, so könnte er mit den verschlüsselten Daten nichts anfangen.
Webseiten, die diese Technik einsetzen, beginnen mit einem „https“ in der Internetadresse, fehlt die Verschlüsselung, so steht dort nur ein „http“.
Für Weiteres verweise ich einfach auf den Wikipedia-Artikel zu HTTPS.
Eine Menge Arbeit und Zeitaufwand? JEIN!
Ich will nicht den Anschein erwecken, dass die SSL-Umstellung immer in einer Stunde zu erledigen ist und alles ist prima. Aber ich will dir auch die Angst vor der Umstellung nehmen. In den meisten Fällen (WordPress-Blog, Standard-Plugins) sollte die Umstellung wirklich in 1-2 Stunden zu machen sein. Probleme können aber immer auftauchen – je älter der Blog, umso eher – so ist das eben mit der Technik. Kalkuliere also ein, dass du schlimmstenfalls einen Tag oder sogar länger beschäftigt bist und mache unbedingt ein Backup, dass du zur Not zügig wiederherstellen könntest, wenn der worst case eintritt.
Ich kann mit meiner Vorgehensweise, dieser Anleitung und meiner Checkliste natürlich nicht garantieren, dass die Umstellung bei dir reibungslos verläuft und keine – mir vielleicht unbekannten – Probleme auftauchen.
Kostenlose Verschlüsselung mit dem „Let’s Encrypt“-Zertifikat und All-Inkl
Um deinen Blog absichern zu können, brauchst du zwingend ein SSL-Zertifikat – und genau daran scheiterte es früher meist. Denn so ein Zertifikat kann richtig teuer sein, sodass es sich nur Unternehmen, aber keine Blogger leisten konnten.
Mit dem kostenlosen Zertifikat von Let’s Encrypt hat sich da etwas geändert. Und noch besser, mein Hoster All-Inkl bietet seit 2016 sogar an, das Zertifikat mit zwei Mausklicks im KAS (der Benutzeroberfläche für die Webhosting-Verwaltung) zu aktivieren. Einfacher geht es kaum. Auch andere Provider bieten das an, teilweise verlangen sie allerdings einen (meist verschmerzbar geringen) Jahresbetrag für die SSL-Absicherung. Ich beschreibe hier meinen Fall mit all-inkl.com. (Hinweis: Du benötigst mindestens das Paket „Privat Plus“ bei all-inkl, um das Zertifikat nutzen zu können!)
Also los geht’s!
HALT!
Nicht so schnell. Ganz wichtig: Vor so einer Umstellung musst du unbedingt für ein frisches Backup deiner kompletten Blog-Installation sorgen (Dateien und Datenbank)!
Ich erschrecke immer wieder, wenn ich mitbekomme, wie stiefmütterlich teilweise das Thema Backup gehandhabt wird. Dein Blog ist deine Leidenschaft, vielleicht dein Herzblut – dann sichere dich ab. Nicht nur, weil mit der Technik etwas schief gehen kann, auch, weil das Internet „böse“ ist (Hacker usw.). Und sorge dafür, dass ein Backup auch wirklich ohne großen Aufwand wiederhergestellt werden kann (leider gibt es auch Backup-Plugins, die einen im Falle der Wiederherstellung alleine lassen).
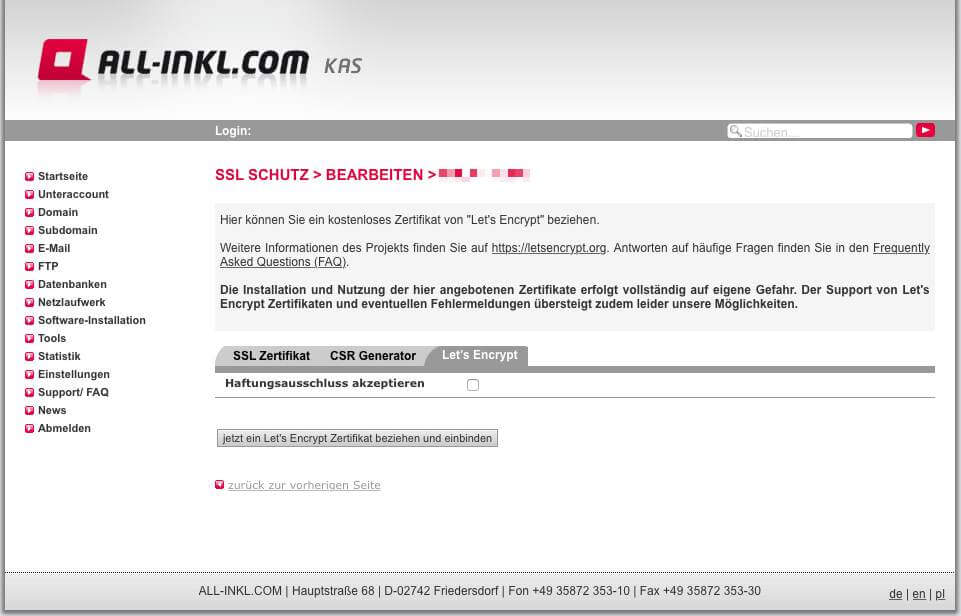
Dann kann es aber wirklich losgehen. Das Zertifikat im KAS von All-Inkl zu aktivieren, ist schnell gemacht: Haftungsausschluss akzeptieren und den Button zum Einbinden anklicken. Für die weiteren Punkte möchte ich dir erst einmal meine Checkliste zeigen, nach der ich mich orientiert habe.

Aktivieren des Let’s Encrypt Zertifikats bei All-Inkl
Meine Checkliste zur SSL-Umstellung
Hier also meine Checkliste, die ich dir nicht vorenthalten will. Beachte jedoch, dass sie auf meine Bedürfnisse zugeschnitten ist. Sehr individuelle Themen lasse ich hier raus, bestimmte Dinge, die nur deine Installation betreffen, wirst du hinzufügen müssen.
Es ist einfach so, dass WordPress sehr variabel ist – individuelle Anpassungen können sich aus deinem Theme, den von dir verwendeten Plugins und von dir eingebundenem Code ergeben, der dann zu Mixed Content führen kann – dazu später mehr. Als Grundgerüst für deine eigene Checkliste sollte meine aber brauchbar sein.
- Backup erstellen.
- Pingdom Test durchführen (Performance-Test zum Vorher-Nachher-Vergleich).
- Let’s Encrypt Zertifikat im KAS von all-inkl aktivieren.
- Im WordPress-Backend -> Einstellungen -> Allgemein – URLs ändern (https statt http).
- Plugin Better Search Replace installieren (kann nach erfolgreicher Umstellung wieder deinstalliert werden), alte Website-URL (http://blogadresse.de) durch neue ersetzen (https://blogadresse.de). (Evtl. kommt noch ein www. hinzu, je nachdem, was deine Hauptadresse ist.)
- In der Datei wp-config.php (befindet sich im Stammverzeichnis deiner WordPress-Installation) ganz unten in einer neuen Zeile hinzufügen:
define( 'WP_CONTENT_URL', 'https://deine webseite/wp-content' );(„deine webseite“ durch die Adresse deines Blogs ersetzen). - Neu einloggen, Backend mit https aufrufen (für das Backend sollte Chrome bereits ein grünes Schloss und „Sicher“ anzeigen).
- Falls du ein Cache-Plugin verwendest: Cache löschen.
- Weiterleitungen von zusätzlichen Domänen (falls vorhanden) auf https Ziel ändern (ich habe z.B. ein Redirect von willkommen-fernweh.de auf willkommenfernweh.de – das Weiterleistungsziel nun auf https ändern).
- Plugins kontrollieren – in meinem Fall musste ich im Prosodia VG Wort Plugin die Einstellung auf https ändern.
- Überprüfen, ob der Blog (Frontend) nun grundsätzlich über https erreichbar ist und läuft (vorher am besten Browsercache löschen).
- Test der SSL- bzw. TLS-Verbindung: https://www.ssllabs.com/ssltest/
- „SSL erzwingen“ im KAS (entspricht 301er Redirect in htaccess).
- Weiterleitungen kontrollieren: z.B. mit https://websniffer.cc (Funktioniert die Weiterleitung (Statuscode 301) von http://blogadresse.de zu https://blogadresse.de (mit und ohne „www“ kontrollieren!).
- Sitemap auf https kontrollieren (Plugin wie Google XML Sitemaps und Adresse in der robots.txt) und neu einreichen.
- Canonical Tags kontrollieren (sollten die Adresse nur noch mit https anzeigen).
- Neue Sites in Google Search Console (Webmaster Tools) hinzufügen (https – mit und ohne www).
- Piwik bzw. Google Analytics umstellen (das Tool sollte selbst auch über https laufen!).
- Falls noch Mixed Content: Analysieren, z.B. mit Hilfe der Seite https://www.whynopadlock.com bzw. Chrome Entwicklertools verwenden. Nicht nur die Startseite kontrollieren, auch Blogbeiträge.
- Mixed Content Probleme beheben, bis in Chrome das grüne Schloss („Sicher“) angezeigt wird.
- Pingdom Performance-Test erneut ausführen und vergleichen.
- Website-Adresse auf Facebook, Twitter, Pinterest etc. aktualisieren (und wo sonst noch nötig).
- Freuen! 🙂
Auf einzelne Punkte meiner Checkliste möchte ich nun noch eingehen:
URLs auf https anpassen
Nach der Aktivierung des Zertifikats musst du WordPress noch beibringen, dass es nun über eine verschlüsselte Verbindung läuft. Der erste Schritt besteht darin, im Backend unter Einstellungen -> Allgemein ein „s“ hinter das http einzufügen. Das allein reicht aber nicht aus, denn es gibt ja bestimmt noch eine Menge interner Links und Verweise auf deinem Blog, die in der Regel auf die Adresse ohne https zeigen.
Natürlich könntest du es dir leicht machen und das so bestehen lassen, denn später wird ja noch eine permanente Weiterleitung deines Blogs auf https eingerichtet. Allerdings kostet jede Weiterleitung Ladezeit beim Aufrufen und Google soll ebenfalls nur noch korrekten internen Links folgen.
Bevor du die Links händisch umstellst, was je nach Umfang sehr viel Arbeit bedeuten wird, solltest du das Plugin Better Search Replace verwenden. Es gibt zwar auch andere Plugins, die versprechen, die nötigen Änderungen automatisch und dynamisch durchzuführen (ohne Veränderung der Datenbank), aber das hat meines Erachtens einen Nachteil: Du bist auf so ein Plugin dauerhaft angewiesen, deaktivierst du es oder gibt es ein Problem, so hast du wieder die alten Links auf der Seite.
Ich habe mich deshalb für Better Search and Replace entschieden, dieses Plugin führt permanente Änderungen in der WordPress-Datenbank durch. Da du vor der Umstellung ein Backup gemacht hast, sollte das ungefährlich sein und die Datenbankänderung hat den Vorteil, dass du das Plugin nach erfolgreicher Umstellung wieder löschen kannst (kein unnötiger Ballast).
Test der HTTPS-Verbindung und dauerhafte Weiterleitung
Der Blog sollte inzwischen über https in der URL aufrufbar sein und alle Inhalte normal geladen werden. Ob die TLS-Verbindung in Ordnung ist, kannst du hier testen: https://www.ssllabs.com/ssltest/ Bei mir war das Overall Rating „A“ (alles grün), außerdem „Chain Issues: None“.
Auch wenn der Browser noch kein Schloss-Symbol anzeigen sollte, können wir eine permanente Weiterleitung (Redirect Statuscode 301) von der Domäne mit http auf https einrichten, denn um Mixed Content kümmern wir uns noch. Hauptsache, die Seite läuft! Die Weiterleitung ist nötig, weil es bestimmt genug Links im Internet gibt, die noch auf deinen Blog mit http verweisen – z.B. Backlinks auf anderen Blogs, in sozialen Medien und auch Seiten im Google-Index. Wenn jemand so einem Link folgt, soll er/sie ja auf deinem HTTPS-Blog landen. Die umverschlüsselte Variante wird also komplett deaktiviert.
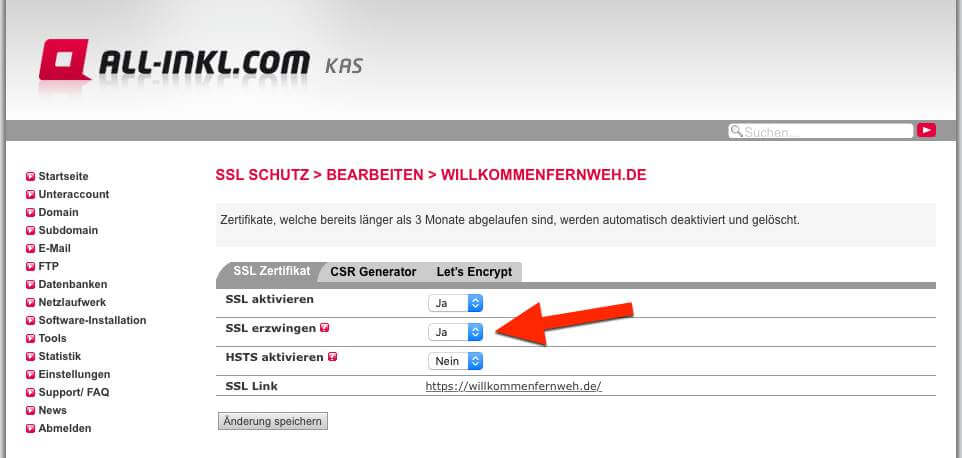
Falls du All-Inkl.com als Webhoster verwenden solltest, so hast du nun einen Vorteil: Das Einrichten der Weiterleitung in der htaccess-Datei entfällt! All-Inkl bietet seinen Kunden an, im KAS den Haken bei Domain -> bearbeiten -> „SSL-Schutz bearbeiten“ -> „SSL erzwingen“ zu setzen. Dies nun auf „Ja“ stellen, speichern und die serverseitige 301-Weiterleitung ist im Nu gemacht, einfacher geht es kaum.

Permanente Weiterleitung (Redirect 301) durch „SSL erzwingen“ bei All-Inkl
Andere Hoster bieten das meist nicht an, hier musst du die Weiterleitung in der htaccess einbinden (bitte mache das nicht doppelt – wenn du bei All-Inkl bist, benötigst du das nicht!). Kopiere den folgenden Code und füge ihn (z.B. ganz zu Anfang) in die htaccess ein:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Kein grünes Schloss: Mixed Content

Mixed-Content-Warnung
Nach einigen weiteren Kontrollpunkten meiner Checkliste kommst du nun zur Prüfung, ob dein Blog auch wirklich als sicher eingestuft wird. Häufig ist es nun trotzdem noch so, dass der Browser kein Schloss-Symbol in der Adressleiste anzeigt (Chrome zeigt ein grünes Schloss und „Sicher“, anderenfalls nur ein graues „i“ für weitere Informationen). Das liegt daran, dass sogenannter Mixed Content vorliegt, was bedeutet, dass beim Laden deiner Website nicht alle Inhalte über eine sichere HTTPS-Verbindung geliefert werden.
Du musst dir vorstellen, dass dein Blog meist nicht nur aus Quellen besteht, die sich auf deiner eigenen, inzwischen TLS-abgesicherten Domäne befinden. So werden z.B. Schriftarten, Grafiken, Skripte und andere Codes geladen, die du früher mal über dein Theme, Plugins oder auch händisch eingebunden hast. Werden solche externen Quellen beim Laden deiner Seite nun nicht über https, sondern über http aufgerufen, so wird die komplette Seite als nicht sicher eingestuft.
Das Beheben dieser Mixed Content Problematik kann mitunter mehr Zeit beanspruchen als die gesamte eigentliche SSL-Implementierung, ist aber unbedingt nötig. Um zu erkennen, worin das Problem liegt, hast du verschiedene Möglichkeiten:
- Du kannst die Analyse von Whynopadlock verwenden, damit siehst du zumindest auf einen Blick, welche Quellen noch über eine unsichere Verbindung geladen werden.
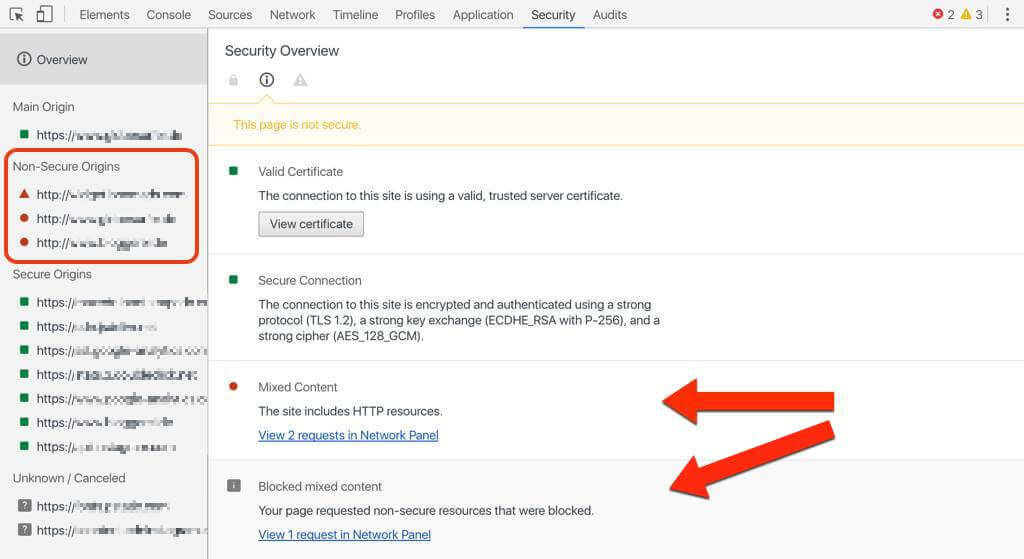
- Mit den Entwicklertools von Chrome (andere Browser bieten ähnliche Konsolen) kannst du dir ebenfalls unsichere Ressourcen anzeigen lassen. Hier hast du dann auch die Möglichkeit, die Warnungen und Fehler in der Konsole detaillierter darstellen zu lassen.

Mixed Content Anzeige in den Chrome Entwicklertools
Nun heißt es: Jedem Problem auf den Grund gehen und die Quelle auf https korrigieren. Im simpelsten Fall genügt ein Häkchen z.B. in Plugin-Einstellungen, vielleicht musst du externen Code (z.B. für Grafiken und Banner) auch neu generieren oder in Dateien des Themes ändern (hier kann auch der Entwickler-Support nützlich sein).
In der Regel solltest du ohne allzu große Schwierigkeiten zum Ziel kommen und dich über ein grünes Schloss und eine abgesicherte Seite freuen können. Ich empfehle dir übrigens, nicht nur die Startseite zu analysieren, sondern auch weitere Seiten und Blog-Beiträge, auf denen es unter Umständen weitere unsichere Quellen gibt.

Anzeige Sichere Website in Chrome
Weitere Aufgaben
Wie es meiner Checkliste zu entnehmen ist, solltest du ein paar weitere Aufgaben erledigen, die dazu dienen, dass wirklich nur noch https verlinkt ist oder dein Statistik-Tool korrekt auswerten kann.
Dazu gehört z.B. die Kontrolle der https-Adresse für die Sitemap, aber auch, dass dein Blog nun auch mit der neuen https-URL in den Google Webmaster Tools angelegt wird. Denn auch wenn es für den Leser nicht so aussieht, für den Google-Bot erscheint der Blog durch https nun wie eine neue Website, für die du deine Inhaberschaft bestätigen solltest.
Dafür, dass Google den (scheinbar neuen) Inhalt des https-Blogs nun nicht für „bösen“ Duplicate Content hält, sorgt das „Canonical Tag“. Dieses solltest du sowieso aktiviert haben, in meinem Fall wird das durch das Plugin „wpseo“ erledigt, viele verwenden YOAST. Eine Anpassung nach der Umstellung war nicht nötig, wpseo hatte die Änderung automatisch vorgenommen – kontrollieren solltest du den canonical aber auf jeden Fall!
Unterstütze uns
Hilft dir dieser Beitrag? Sag „Danke“ mit einem virtuellen Kaffee!
Wir sind Kerstin und Klaus. Mit unserer Tochter (Lundi) reisen wir inzwischen zu dritt.
Wir lieben es die Welt zu erkunden und dir Anregungen und Tipps für deine eigene Reise zu geben!

Beliebt:
Yellowstone National Park Camping: Unser großer Ratgeber für deine Planung
Erlebe den wundervollen Yellowstone mit dem Wohnmobil! Ich will dir dabei helfen, deine Fragen zum Yellowstone Camping zu beantworten. Welche Campgrounds gibt es und welche sind empfehlenswert? Was erwartet mich auf den Campgrounds und sollte ich einen Stellplatz reservieren? Uvm.
Mit Kindersitz im Wohnmobil oder Mietwagen in den USA & Kanada
Du willst mit deinem Baby oder Kind in die USA oder nach Kanada reisen und fragst dich, wie das nun mit Babyschale oder Kindersitz funktioniert? Oder ganz speziell, wie und wo man einen Kindersitz im Wohnmobil anbringen kann? In unserem großen Ratgeber-Beitrag findest du Antworten auf deine Fragen.
Camping in USA und Kanada: Reiseplanung Wohnmobil mit Packliste
Camper gebucht – und dann? Die Vorfreude ist groß und die Planung und Vorbereitung kann beginnen. Doch an was solltest du vor Reiseantritt noch denken, wenn du einen Roadtrip mit dem Wohnmobil planst? Worum solltest du dich noch zu Hause kümmern, welche Dinge mitnehmen?
Mietwagen oder Wohnmobil? Unser Ratgeber für USA und Kanada
Planst du einen Roadtrip in den USA oder Kanada und fragst dich, ob du ganz klassisch mit Mietwagen und Hotelübernachtungen oder mit einem Mietcamper (RV, Wohnmobil) unterwegs sein willst? Damit du es mit deiner Entscheidung leichter hast, folgt hier unser großer Vergleich.
Yellowstone National Park: Tiere beobachten und fotografieren
Neben den Geysiren und der wunderschönen Landschaft übt noch ein weiterer Aspekt eine große Anziehungskraft aus: Der Yellowstone beherbergt eine große Vielfalt an wilden Tieren und dieser Ratgeber-Artikel soll dir einige Tipps und Hinweise für Tierbeobachtungen und den Aufenthalt im Yellowstone mit auf den Weg geben.
Fazit
Ich hatte gehörigen Respekt vor der Umstellung und hätte sie so zeitnah bestimmt nicht durchgeführt, wenn ich nicht von der Google-Chrome-Ankündigung gelesen hätte.
Im Nachhinein bin ich froh, das Willkommen Fernweh nun über eine abgesicherte Verbindung läuft und ich das nicht weiter aufgeschoben habe. Nach ein wenig Selbststudium konnte ich die Umstellung ohne große Probleme meistern und hoffe, dir mit diesem Artikel zu helfen und Mut zu machen.
Der Nachteil einer längeren Seitenladezeit durch den SSL-Handshake fällt bei mir mit unter 0,1 Sekunde übrigens vertretbar gering aus.
Mein Angebot an dich als Blogger
Hast du Fragen zur Vorgehensweise, ist dir noch etwas unklar?
Oder hast du nach der SSL-Umstellung noch Probleme, z.B. mit Mixed Content?
Ich bin zwar in erster Linie Blogger, aber durchaus technisch versiert. Deshalb biete ich dir gerne an, dir zu helfen und mir ein paar Minuten Zeit zu nehmen, um einen Blick auf deinen Blog zu werfen.
Schreibe einfach einen Kommentar zu diesem Beitrag, um mit mir in Verbindung zu treten. Bei Bedarf antworte ich nicht nur auf den Kommentar, sondern schicke eine Antwort auch an die beim Kommentieren hinterlegte Mailadresse.
Ich kann natürlich nicht versprechen, immer zeitnah reagieren oder jedes Problem erkennen und lösen zu können, gebe mir aber Mühe. 🙂

Klasse Artikel und sehr gute, leicht verständliche Anleitung!
Wir hatten unseren Blog glücklicherweise direkt mit SSL Verschlüsselung gestartet und somit keinen Aufwand mit einer Umstellung 😉
Hallo Stephan,
als Autor ist man ja doch nicht immer ganz sicher, ob man einen Sachverhalt verständlich machen konnte, deshalb freue ich mich über deine Anmerkung! 🙂
Und klar, wenn ich jetzt eine neue Website ins Leben rufen würde, dann von Anfang an mit https. Ich kann das auch nur jedem Blog-Anfänger raten!
Toll und ausführlich geschrieben. Ich habe mich heute drangesetzt, die Umstellung zu starten und habe mich auf nervenaufreibende Tage eingestellt, weil das länger dauert und kompliziert ist. Aber zu meiner Überraschung habe ich das an einem Abend hingekriegt. Vielen Dank für die tolle Erklärung inklusive der einzutragenden Codes. Sonst hätte das auf jeden Fall länger gedauert. Und nun freue ich mich über mein grünes Schloss 🙂
liebe Grüße
Josy
Hey Josy,
vielen Dank für deinen Kommentar und schön zu lesen, dass du es ohne nervenaufreibende Tage hinbekommen hast und dir mein Beitrag dabei geholfen hat! 🙂
Liebe Grüße zurück, Klaus
Super Artikel, vielen Dank für die vielen Tipps zur Umstellung! Besonders der Hinweis die VG Wort Links zu ändern, war hilfreich. Das war bei uns nämlich auch das Problem. Jetzt ist alles grün, juhu!
Liebe Grüße
Kristin
Danke für dein Feedback, Kristin. Ich freue mich, wenn mein Artikel hilfreich ist. 🙂
Super Tipps – vielen Dank! Hoffentlich bekomme ich die Umstellung mit Hilfe deiner Anleitung hin. Bisher habe ich das Thema immer vor mir her geschoben, aber jetzt bin ich optimistisch. Andere haben es ja auch geschafft 😉 Schönen #blokoso!
Hallo Katja, ja das wird schon klappen! Und wenn du Probleme haben solltest, kannst du dich auch gerne nochmal melden.
Super Anleitung, vielen Dank dafür, das meiste konnte ich nun auch problemlos umsetzen. Allerdings hat bei mir das Plugin Better Search Replace keine Ergebnisse gebracht, nach der Umstellung beim Provider und im Backend (Provider auch all-inkl.com) waren alle Dateien/Bilder schon auf https.
Nur in Sachen Canonical Tag bin ich mir jetzt noch sehr unsicher, hier ist bei mir im Yoast SEO Bereich noch folgendes angegeben (Canonical-Link ist leer): “ Die canonical URL auf die diese Seite zeigen soll. Ist das Feld leer, wird der Permalink übernommen. Und beim Test auf whynotpadlcok kommt noch ein Fehler raus, den ich aber nicht ausfindig machen kann (Insecure call. Found on line # 25 in file: racing14.de/index.html). Ich hoffe, das waren jetzt nicht zu viele Details, aber das meiste läuft immerhin 🙂
Viele Grüße
Jens
Hallo Jens,
ich freue mich, dass es bei dir gut geklappt hat, danke für dein Feedback! 🙂
Ich habe mir deine Seite mal angeschaut, sieht alles gut aus! Canonical Tag ist gesetzt (und korrekt), sieht man im Quelltext. Yoast setzt den Permalink also korrekt ein.
Die Meldung von Whynopadlock bezieht sich rein auf die Datei index.html, die bei dir im Root-Verzeichnis deiner Domain liegt. Für WordPress brauchst du diese Datei nicht, sie liegt bei all-inkl aber meist automatisch im Verzeichnis, wenn man es anlegt (und noch kein WordPress installiert ist). Ist also wahrscheinlich ein Relikt, das du einfach löschen kannst. Wenn du sicher gehen willst, dann lade die Datei erst herunter (als Backup) und lösche sie dann per FTP vom Webserver. WordPress verwendet eine index.php, weshalb du die index.html meines Wissens wie gesagt nicht brauchst.
Hallo Klaus,
ganz lieben Dank für den Support, ich hab die betreffende Datei jetzt entfernt, läuft ohne Probleme. Ganz lieben Dank nochmal für den Leitfaden an dieser Stelle, von allen war der Artikel auf jeden Fall der, der mir mit Abstand am meisten geholfen hat!
Vielen Dank für die Komplimente, das freut mich wirklich sehr! Und vor allem auch, dass ich dir helfen konnte. 🙂
Lieber Klaus,
mit Hilfe deiner Anleitung habe ich mich nun endlich an die SSL-Umstellung gemacht. Ohne diese Hilfe wäre ich aufgeschmissen gewesen, also nochmals ganz herzlichen Dank dafür!!! Ein Problem bleibt bei mir bestehen. Ich binde auf vielen Seiten ein Wetterwidget von wetterdienst.de ein, das nur über http läuft und mir daher das grüne Schloss versemmelt. Wenn ich mein Schloss haben will, muss ich das Wetterwidget komplett rausschmeißen, oder? Davon trenne ich mich eigentlich sehr ungern. Anders geht’s aber nicht, oder?
Liebe Grüße, Nicole
Hallo Nicole, super dass ich dir mit meiner Anleitung schon mal grundsätzlich helfen konnte!
Dein Problem mit dem Wetter-Widget habe ich mir mal angeschaut. Du könntest wetterdienst.de natürlich mal anschreiben, aber da deren Seite noch komplett ohne SSL läuft, glaube ich kaum, dass sie dir aktuell eine Lösung anbieten können. Da würde nur helfen, einen anderen Wetterdienst auszuwählen – bei meiner zugegebenermaßen nur kurzen Recherche bin ich z.B. auf wetteronline.de gestoßen, die bieten ihr Widget auch mit https an und dann hättest du auch wirklich auf allen Seiten das grüne Schloss!
Ich würde allerdings auch mal testen, ob bzw. wie stark so ein Widget die Seitenladezeit verschlechtert, das ist ja auch ein wichtiger Punkt.
So, nun hoffe ich dir damit geholfen zu haben und dass dein Blog ohne zu großen Aufwand bald endgültig umgestellt ist.
Liebe Grüße, Klaus
Hallo Klaus,
die anderen Widgets sind mir alle zu bunt und prominent, was anderes Schlichtes habe ich bisher nicht gefunden. Das Argument mit der Seitenladezeit ist natürlich auch gewichtig, von daher werde ich mich wohl von dem Wetter-Widget grundsätzlich verabschieden. Ist halt auch nur eine (allerdings lieb gewonnene) Spielerei.
Nochmals lieben Dank für die Anleitung und deine Antwort! Ich habe die Umstellung aus Technik-Respekt lange vor mir her geschoben und kann allen anderen, denen es ebenso geht, nur empfehlen, es mit deiner Anleitung in Angriff zu nehmen.
Liebe Grüße, Nicole
Hallo Klaus,
tausend Dank für den fundierten und so hilfreichen Artikel. Das hat die Umstellung gut machbar gemacht und inzwischen habe ich endlich mein grünes Schloss. Leider ist meine Ladezeit noch recht schlecht, aber das ist ein anderes Thema. Die einzige Fehlermeldung, die ich von whynopadlock bekomme, ist diese hier: Protocols You currently have TLSv1 enabled.
This version of TLS is being phased out. This warning won’t break your padlock, however if you run an eCommerce site, PCI requirements state that TLSv1 must be disabled by June 30, 2018.
Muss ich da noch irgendwie aktiv werden?
Vielen Dank schonmal & herzliche Grüße aus Hamburg
Claudia
Hallo Claudia,
es freut mich sehr, dass du mithilfe meiner Anleitung so gut klargekommen bist! 🙂
Bezüglich der Geschwindigkeitsoptimierung deiner Website empfehle ich dir übrigens den Beitrag von Reisen-Fotografie: https://www.reisen-fotografie.de/geschwindigkeit-des-blogs-optimieren/
Was die TLS-Meldung betrifft: Ich weiß nicht, warum ein inzwischen etwas veraltetes Verschlüsselungsprotokoll zum Einsatz kommt und ich denke auch, dass das zunächst nicht kritisch ist – mittelfristig würde ich da aber trotzdem aktiv werden. Du solltest mal deinen Hosting-Provider ansprechen bzw. den Support anschreiben, dieser wird dir bestimmt helfen können bzw. beschreiben, wie du auf ein neueres Protokoll wechselst.
Viele Grüße, Klaus
Der Tipp mit der Seite https://www.whynopadlock.com war goldwert! Ich hatte alles schon umgestellt auf https, aber der Mixed Content trat immer noch auf. Whynopadlock zeigte immer noch Fehler an. Vielleicht hier ein Tipp für alle, damit man nicht verzweifelt und sich einen Wolf sucht 🙂
Der Haken lag daran, das zwar die Beiträge und Seiten umgestellt waren und in der Menueauswahl von WordPress auch der richtige Link hinterlegt war. Doch im Menue „angezeigter Name“ stand noch die alte Bezeichnung mit http. Das war der simple Fehler und mit großer Auswirkung.
Hey wie schön, ich freue mich sehr dass mein Beitrag dir helfen konnte und du es mit der Umstellung gut geschafft hast. Danke auch für deinen Tipp, manchmal muss man wirklich auf Kleinigkeiten achten! 🙂
Hey Klaus,
vielen Dank für deine sehr ausführliche Anleitung! Ich selbst benutze auch All-inkl.com, daher konnte ich Schritt für Schritt folgen.
Ich wollte noch einen kleinen Tipp geben, über den ich im Internet gestolpert bin. Und zwar hatte ich viele „Mixed Content“ Probleme wegen der ganzen Bilder, die wir verwenden. Statt die Quelle von jedem Bild händisch abzuändern, kann man einfach das Plugin „Really Simple SSL“ (https://de.wordpress.org/plugins/really-simple-ssl/) benutzen.
Das nimmt bei jedem internen Link das http://domain.de raus und verwandelt alles in simple, interne / Links.
Einmal durchlaufen lassen und schon kam bei mir das grüne Schloss.
Liebe Grüße,
Gerrit
Hallo Gerrit,
prima dass es nun auch bei dir geklappt hat und danke dir für den Tipp mit dem Plugin, das kannte ich noch nicht.
Liebe Grüße
Klaus
Hallo Klaus,
auch mir hast du riesig geholfen meinen Foodblog bowlsnbites.com auf SSL umzustellen auch wenn ich echt lange gebraucht habe. Aber ich bin einfach ein Anfänger und taste mich so langsam ran. Bei mir ist jetzt noch der Fehler das bei DNS CAA „No“ steht, wenn ich es bei ssllabs.com teste, und wie bei Claudia habe ich auch das TLS Problem. Muss ich da noch etwas umstellen, was meinst Du? oder erst mal abwarten.
Leider ist bei mir das Schloss in Chrome noch nicht Grün und ich weiß leider nicht wieso. Hast Du eine Idee?
Generell muss ich meine Seite noch bearbeiten und vor allem die Bilder viel viel kleiner hochladen, deswegen ist meine Seite glaub ich so langsam -_-
Tausend Dank für alles & deine super Hilfe,
liebe Grüße
Tine
Hallo Tine, sorry für die späte Rückmeldung, wir waren lange auf Elternzeitreise und ich komme leider erst jetzt dazu.
So wie es aussieht hast du inzwischen das grüne Schloss – ist also alles in Ordnung, oder?
Liebe Grüße
Wohooo! Vielen Dank für Deine ausführliche Anleitung! Hat alles super geklappt 🙂 LG Bettina
Tolle Anleitung, Klaus! Du hast es sehr detailliert beschrieben!
Da das verlinkte web-sniffer net Tool nicht mehr richtig funktioniert, kann man es durch die open source Alternative ersetzen: https://websniffer.cc/
Danke Karen, auch für den Hinweis! Ich habe die von dir erwähnte Open-Source-Alternative des Web-Sniffer jetzt auch im Beitrag verlinkt.
Hi Klaus,
Danke für die klasse Anleitung und dein Angebot sich bei Problemen an dich zu wenden. Habe das so gemacht wie du schreibst und alles hat super geklappt. Auf allen Seiten ist das Vorhängeschloss sichtbar,
bis auf zwei Unterseiten („Vergleich Hundeberuhigungsshirts“ und „Weitere Beruhigungsmittel …“), wo ich den mixed content nicht eliminiert bekomme. Auf beiden Unterseiten wird jeweils auf zwei Dateien, beginnend mit „http ://ir-de.amazon-adsystem.com/…“, hingewiesen.
Habe die Dateien in Better Search Replace eingegeben, um sie in https zu ändern. Better Search Replace hat auch Einträge gefunden und sie entsprechend geändert, aber die mixted content-Meldungen bleiben bestehen.
Hab auch schon versucht die Dateien über Better Search Replace zu löschen (also das Feld „ersetzen durch“ frei gelassen), weil eigentlich brauch ich die Dateien glaube ich gar nicht, aber auch das hilft nicht.
Es ist zum Verzweifeln und vielleicht kannst du mir einen Tipp geben, wie ich das, als technisch nicht so versierter Anwender, gelöst bekomme.
Hallo Wolfgang, wenn ich das richtig sehe, muss es sich dabei um Bestandteile deiner Affiliate-Links zu Amazon handeln, die du maskiert hast (also über eine Umleitung eingerichtet, das eigentliche Linkziel ist zunächst nicht erkennbar). Meines Wissens nach erlaubt Amazon so eine Linkmaskierung sowieso nicht (gekennzeichnet hast du die Links auch nicht), also warum richtest du nicht normale Textlinks ein? Amazon stellt dazu ja sogar eigene Kurzlinks bereit, wo du deine Affiliate-ID auswählen kannst. Danach wäre das Problem behoben. Und für mehr Transparenz deinen Lesern gegenüber hättest du auch gesorgt. 😉
Hallo Klaus,
Danke für deine Rückmeldung. In der Tat verwende ich das Plugin „Pretty Links“, aber nicht um den User zu verwirren, sondern um die Amazon-Links mit hässlichen und nichtssagenden Buchstaben/Ziffernfolgen aufzuhübschen und die Links „beschreibend“ zu machen. Jede Verlinkung sieht dann so aus „hundeberuhigungsmittel.de/empfiehlt/Artikelbezeichnung“.
Ich habe jetzt mal deinen Tipp zum Anlass genommen, das Plugin „Pretty Links“ zu deaktivieren und damit alle Amazon-Links still zu legen. Meine Hoffnung, dass google chrome dann die Meldungen nicht mehr anzeigt. Da hatte ich mich aber zu früh gefreut. Die Links werden leider weiterhin angezeigt. Oder reicht das Deaktivieren des Plugins nicht aus?
Aber die von Google als problematisch angezeigten http-Links irritieren mich eh. Alle vier Links führen zu einer schwarzen Seite, sind also scheinbar tot. Eigentlich müssten die ja zu irgendwelchen Produkten führen. Daher meine ich ja, dass ich auf diese Links verzichten und diese löschen könnte …
http ://ir-de.amazon-adsystem.com/e/ir?t=smarshopserv-21&l=as2&o=3&a=B00GHPC4Y2
http ://ir-de.amazon-adsystem.com/e/ir?t=smarshopserv-21&l=as2&o=3&a=3833811730
http ://ir-de.amazon-adsystem.com/e/ir?t=smarshopserv-21&l=as2&o=3&a=B0029PY7SK
http ://ir-de.amazon-adsystem.com/e/ir?t=smarshopserv-21&l=as2&o=3&a=B00PGP0LOY
Wirklich merkwürdig …
Danke für deine Mühe
Wolfgang
Nach deiner Beschreibung würde ich mal davon ausgehen, dass das Plugin die Links nur generiert, es aber nicht aktiviert sein muss, damit diese bestehen bleiben.
Ich würde an deiner Stelle für die Produkte einfach manuell Verlinkungen anlegen, die bestehenden Pretty Links ersetzen und dann schauen, ob die Seite „sauber“ ist, also das grüne Häkchen da.